Overview
luma.gl is a modern GPU toolkit for the Web, focused on processing and visualization of big data. It is considered a foundational framework in the deck.gl ecosystem.



This documentation describes luma.gl v9.2. See our release notes to learn what is new. Docs for older versions are available on github: v9.1, v9.0, v8.5, v7.3, v6.4.
Highlights
luma.gl is a modern GPU toolkit for the Web, created to facilitate processing and visualization of big data.
- Rendering and Compute - for computing and rendering with GPUs in JavaScript.
- WebGPU and WebGL2 - support one or both via luma's pluggable backends.
- Engine-level classes -
Model,TransformandAnimationLoop, as well as scenegraph support. - glTF and PBR support for glTF models and physically based rendering.
- Shader management system - supports shader modules, dependencies, injection, transpilation etc.
- Shader module library - Pre-optimized moduls for compute, visual effects and post processing.
- TypeScript - All APIs are rigorously typed.
luma.gl offers extensive support for 3D math and data loading through companion vis.gl framworks:
- loaders.gl - wide range of 3D and geospatial data format standards.
- math.gl - a variety of high precision geospatial and 3D math logic.
luma.gl is a great foundation for building higher-level GPU frameworks. The primary example is
- deck.gl - geospatial GPU visualization and compute via a high-performance functional programming API.
API Philosophy
Many 3D / GPU libraries provide portable, higher level "3D engine" type abstractions that shield the user from the details of how the GPU works. This is great for many use cases but not always ideal.
In contrast, luma.gl is designed to give developers full access to GPU programming and allow you to work directly with shaders and GPU data structures. luma.gl offers APIs that are similar to the underlying WebGPU and WebGL APIs. This maximizes knowledge reuse, as well as your understanding of what is actually happening under the hood.
For more information, refer to luma.gl API philosophy.
Supported Environments
luma.gl supports recent versions of the most commonly used evergreen browsers (i.e. Chrome, Firefox, Safari, Edge).
- Mobile browsers should be supported (assuming the mobile browser is an updated evergreen browser), though CPU and GPU memory limits will be lower.
- Pre-chrome Edge is not supported, and IE11 is absolutely not supported.
- Running on top of software emulated GPUs is possible but known to have occasional issues. Check your Chrome settings to make sure you are not using the SwiftShader.
- Running in virtual machines is not officially supported. It may or may not work.
- Running under Node.js may be possible if your Node.js environment can create WebGPU or WebGL contexts. Note that additional work may be required to load images into textures etc.
Most luma.gl development is done on desktop Chrome on MacBooks. In case you think you have found an issue and want to check if it is specific to your environment, it could be worth testing if you can reproduce your issue on Chrome before you report the bug.
If you have a confirmed bug that affects a supported environment, feel free to open an issue. However, if you are not yet sure, please help us keep issue noise down and start in the discussions. If you can provide a fix, you are welcome to open a pull request. It often makes sense to discuss before surprising maintainers with a big PR.
Showcases
Some examples of applications built on top of luma.gl:
 |  |  |
|---|---|---|
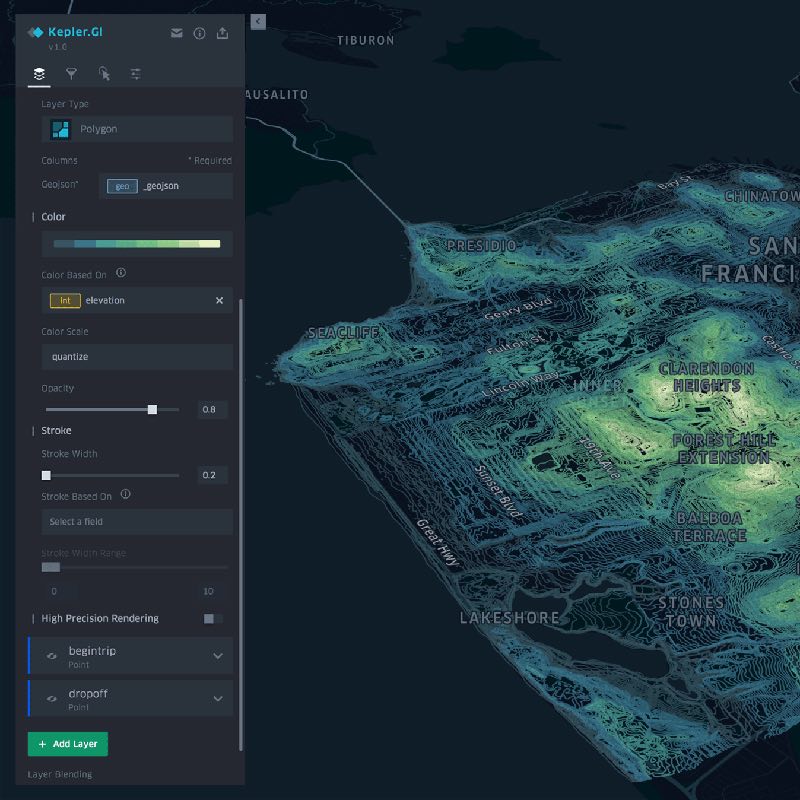
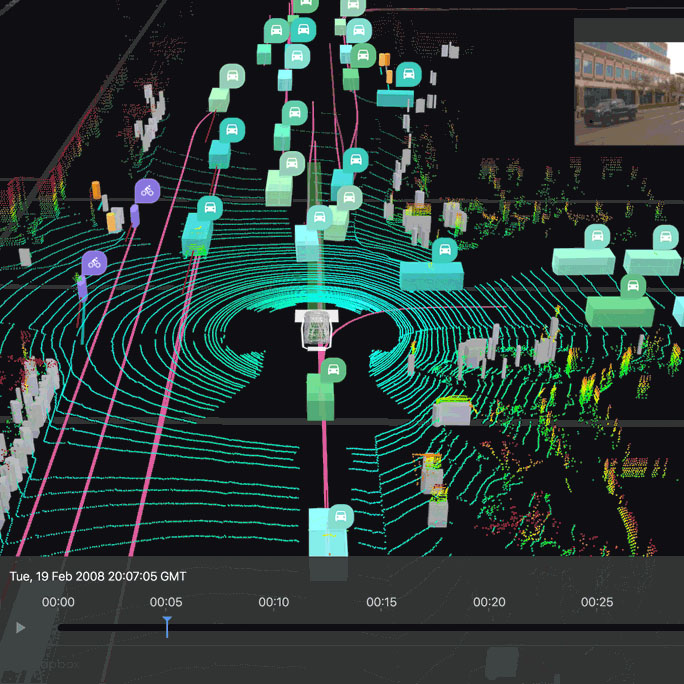
open source geospatial analysis tool for large-scale data sets | A visualization toolkit for autonomy and robotics data | Visualization of cellular biological samples |
- kepler.gl (GitHub)
- deck.gl (GitHub) a WebGL-powered framework for visual exploratory data analysis of large data sets
- avs.auto and streetscape.gl
Open Governance
luma.gl is provided under MIT license and is under open governance as a part of:
- The OpenJS foundation.
- The vis.gl framework suite.
Learning Resources
To learn more for learning and discussions.
- check out the vis.gl Medium blog.
- join the community in the OpenJS Slack workspace If you wish to contribute in a structured way, beyond isolated PRs, or join the open governance activities, start by joining the forums above and introduce yourself.
Primary Contributors
luma.gl is developed and maintained by the vis.gl community but has benefitted from the support of various companies:
- From 2021 onwards, luma.gl has been developed and maintained by Foursquare.
- From 2019-2021, luma.gl was developed and maintained by Unfolded.
- From 2015-2019, luma.gl was created and developed by Uber.


History
luma.gl was originally created at Uber in 2015 as an open source project to support deck.gl.
- 2022: luma.gl was accepted into the OpenJS foundation together with the vis.gl framework stack.
- 2019: Uber put luma.gl under open governance in the Linux Foundation.
- 2015: luma.gl started out as a fork of the PhiloGL WebGL library.
Roadmap
luma.gl keeps evolving based on the needs of vis.gl frameworks and applications. We share information about the direction of luma.gl in the following ways:
- Blog - We use the vis.gl blog to share information about what we are doing.
- Github Issues - The traditional way to start or join a discussion.
- RFCs - RFCs are technical writeups that describe proposed features in upcoming releases.
